ことのはじまり
先日LGTMoonにCloudFlareを導入して、画像をキャッシュしようと試みました。
画像のURLが cdn.lgtmoon.dev になっていることから気づいた人もいるでしょう。

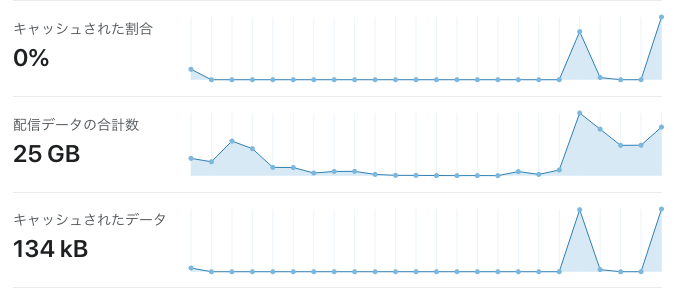
しかし、CloudFlare のダッシュボードを見ると、キャッシュされている様子はありません。CloudFlare の設定はデフォルトのままです。

調べていて見つけた記事
そこで、「CloudFlare キャッシュされない」で調べたところ、以下のブログを見つけた。
このブログを読むと、デフォルト設定だと、画像などはキャッシュするが、動的コンテンツはキャッシュしないとのことだった。
cf-cache-status を確認する
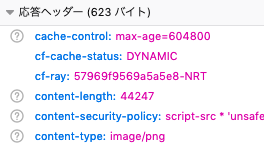
CloudFlare を介したレスポンスには cf-cache-status というヘッダが付いている。
cf-cache-status については下記記事が参考になりました。
LGTMoon の画像の cf-cache-status を見ると DYNAMIC になっています。DYMANIC は(たぶん)動的に生成されているページだと判断されて、キャッシュされていないのでしょう。

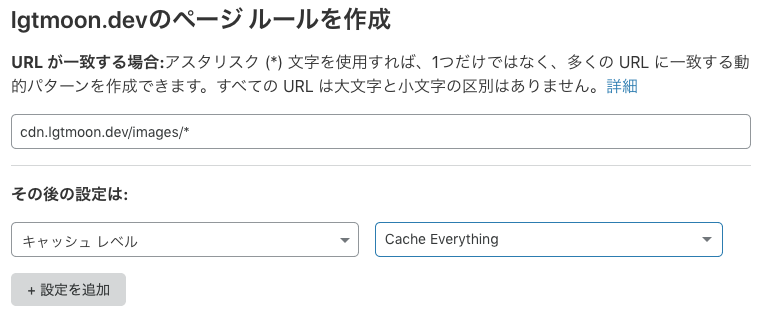
Page Rules を指定して明示的にキャッシュしてやる
そこで、 CloudFlare で Page Rules を設定して、明示的にキャッシュするように設定してみる。

キャッシュされない原因はアプリケーションのレスポンスヘッダにあるのかもしれないが*1、明示的に設定すればキャッシュされるはずだ!

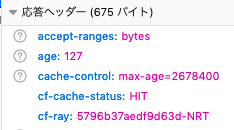
キャッシュされるようになった。
*1:本当はこっちを直すべきな気がするが、面倒なので